상태 관리의 유형은
1. 전역 vs 로컬
전역 상태 관리
전역 상태(global state) 관리는 프로젝트 전체에 영향을 미치는 상태를 관리하는 것
로컬 상태 관리
로컬 상태(local state) 관리는 특정 기능 또는 컴포넌트 내에서만 사용되는 상태를 관리하는 것
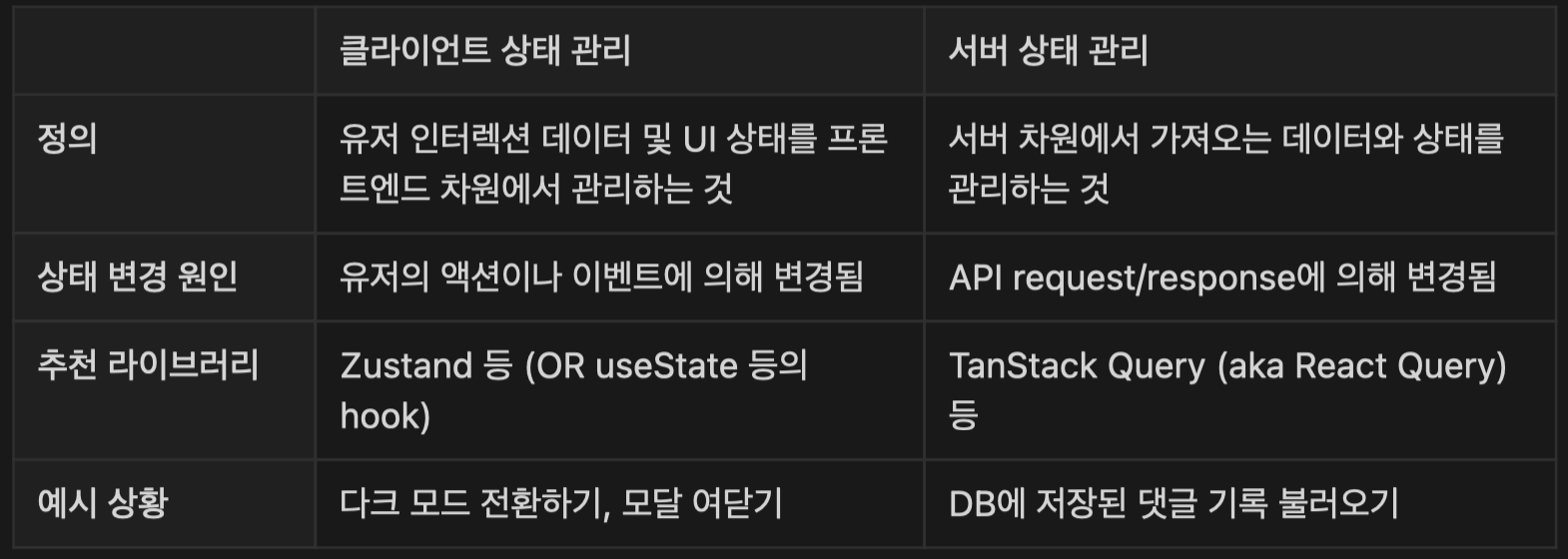
2. 클라이언트 vs 서버

클라이언트는 프론트 <> 유저 간 상호작용, 서버는 프론트 <> 백 간 상호작용 느낌으로 이해하자고요
Redux의 원칙
1. single source of truth
Action → Dispatcher → Store → View의 순서로 데이터 흐름을 단방향으로 제어하기 위한 아키텍처
2. state is read-only
3. Changes are Made with Pure Functions
function sampleReducer(state, action) {
switch (action.type) {
case "SAMPLE_ACTION":
return {
...state,
value: action.value
};
default:
return state;
}
}이런 식으로 immutable update 수행
Redux Toolkit
얘를 왜쓰냐?
Redux를 사용하는 과정이 너무 복잡하고, 제대로 사용하려면 설치해야할 패키지가 너무 많고, 작성해야 할 코드의 양이 너무 많아,,
“The official, opinionated, batteries-included toolset for efficient Redux development”
Slice라는 개념이 등장한다!!
- Redux 구성 요소들의 조각
- Action Type, Action Creator, 그리고 Reducer 등을 조각으로 분리해놓은 것, createSlice() 로 생성한다
Redux Toolkit의 주요 API
- configureStore() : Redux Store를 만들 때 사용하는 함수
- createAction() : Action Type과 Action Creator를 만들어 주는 함수
- createReducer() : Reducer를 만들어 주는 함수 (Redux Toolkit은 내부적으로 immer.js를 사용하여 불변성을 자동으로 처리)
- createSlice() : 함수의 파라미터로 slice의 이름을 나타내는 name, 초기 State를 나타내는 initialState, 그리고 각 Action에 대한 reducers까지 넣어줌, redux 구성 요소들의 조각인 slice 생성
- current() : Reducer 내에서 state를 변환하는 과정 중에 draftState의 현재 state 값을 가져올 때 사용하는 함수
추천 학습 링크 (TODO)
Redux
https://nomadcoders.co/redux-for-beginners
https://youtu.be/5yEG6GhoJBs?si=83ClEVjjoK9n6I9F
Zustand
https://awesomedevin.github.io/zustand-vue/en/docs/introduce/start/zustand
https://youtu.be/fZPgBnL2x-Q?si=1wp54i10F0Y7a5q2
TanStack Query
https://tanstack.com/query/latest/docs/framework/react/overview
https://youtu.be/NOvx4LB6Hfk?si=eTsPbFfiVvj2XdiS
https://beomy.github.io/tech/react/tanstack-query-v4/
'web > snulion' 카테고리의 다른 글
| WAS, WSGI, ASGI에 대해 araboza (0) | 2024.11.02 |
|---|---|
| websocket에 대해 araboza (0) | 2024.11.02 |
| 카카오페이를 이용한 간편결제에 대해 araboza (6) | 2024.10.05 |
| 상태관리에 대해 araboza (1) | 2024.09.25 |
| OAuth 2.0에 대해 araboza (2) | 2024.09.25 |