리엑트에서 상태관리가 왜 필요하냐면요

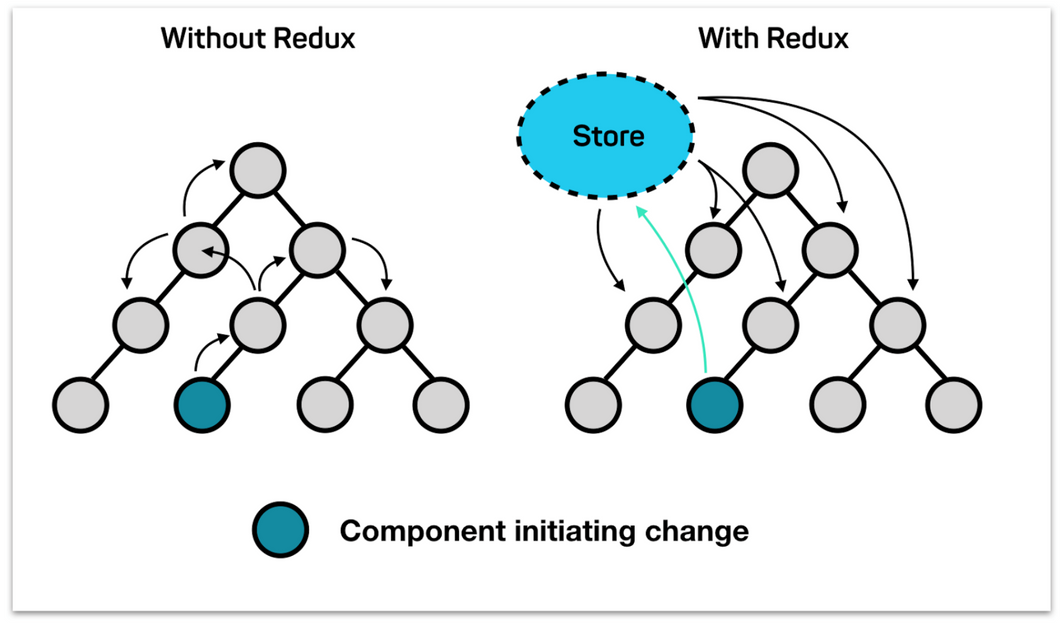
* Props-Drilling 이슈
- 리액트는 단방향 바인딩을 지원함, 즉 부모의 상태를 props로 자식으로 전달할 수는 있지만, 자식의 상태를 부모로 전달할 방법은 없음
- 즉 최상위 컴포넌트의 정의하고 관리하는 props를 계속해서 전달전달 해야함
* 복잡한 상태관리 로직
- 특정 state에 대한 상태관리 함수들이 산재해있다면 (여러 컴포넌트에 흩어져있다면) 점검 힘듦, 유지보수/추적이 어려움
=> 전역 상태관리를 쉽게 할 수 있는 라이브러리를 쓰자 (ex. Redux)
리액트 상태관리 라이브러리에 뭐가 있냐면요
redux, context-api, MobX, Recoil, Zustand, Jotai ...

Redux란 뭐냐면요
Flux라는 아키텍쳐를 실제로 구현한 구현체
Flux가 뭐냐면요
- 데이터 흐름을 정의한 하나의 방법
- 페이스북에서 단방향으로 데이터 흐름을 제어하기 위해 만든 아키텍처 (양방향 MVC 패턴을 사용하다 버그가 발생했다나)
Flux data flow는 뭐냐면요

Action
- data 흐름에 변화를 주는 어떤 동작이 발생한 것
Dispatch
- action을 받아서 store로 보냄, 데이터 전송
Store
- data를 저장하고 있는 공간, action에 따라 데이터 변경하게 됨
View
- 실제 사용자가 보는 화면, Store의 데이터 보여줌
핵심은 정보가 한 방향으로만 흐른다 => 항상 Action에서 Dispatcher 거쳐 Store, View 로 ~
Redux의 세 가지 원칙은요
1. Single source of truth = Store에 저장된 값이 단 하나의 truth, 얘의 변화만 확인하면 됨
2. State is read-only = 상태 값은 읽을 수만 있음, 정해진 상황과 규칙에 따라서만 변경이 일어남
3. Changes are made with pure functions = 새로운 객체를 리턴하는 함수를 통해서만 변경 발생
pure function = Reducer 라고 부릅니다요

'web > snulion' 카테고리의 다른 글
| WAS, WSGI, ASGI에 대해 araboza (0) | 2024.11.02 |
|---|---|
| websocket에 대해 araboza (0) | 2024.11.02 |
| 카카오페이를 이용한 간편결제에 대해 araboza (6) | 2024.10.05 |
| 상태관리에 대해 araboza (2) (1) | 2024.10.05 |
| OAuth 2.0에 대해 araboza (2) | 2024.09.25 |